Note: This blog was updated December 2024.
Sketch has become a popular tool for UI and web designers. But quite a few still feel more comfortable designing directly in Photoshop.
Moving to a new piece of design software demands a level of time and learning that most designers just don’t have.
Problem is, Photoshop doesn’t prototype (or deploy quickly to the web). The answer, folks assume, is to convert Photoshop files to Sketch.
XD, a chief Sketch competitor, makes this process painless. Both XD and Photoshop are in Adobe Creative Cloud.
Sketch, though, is a bit tougher. In this post, I’ll break down how to convert .psd files to .sketch files. Then I’ll tell you why you … probably shouldn’t.

How to Convert Photoshop Files to Sketch (and Why You Shouldn't)
How to Convert Photoshop Files to Sketch
The most obvious Photoshop-Sketch conversion solution is as simple as it is painstaking:
You export images and text from Photoshop, then rebuild the design in Sketch.
Yes, newer versions of Photoshop automate some asset exports. But you’re still duplicating efforts. Never ideal.
Avocode offers a free solution that lets you convert Photoshop files to Sketch automatically. It couldn’t be easier (in theory):
Upload your PSD
Enter your email
Get a Sketch file back
You’re done! Congratulations!
But … wait.
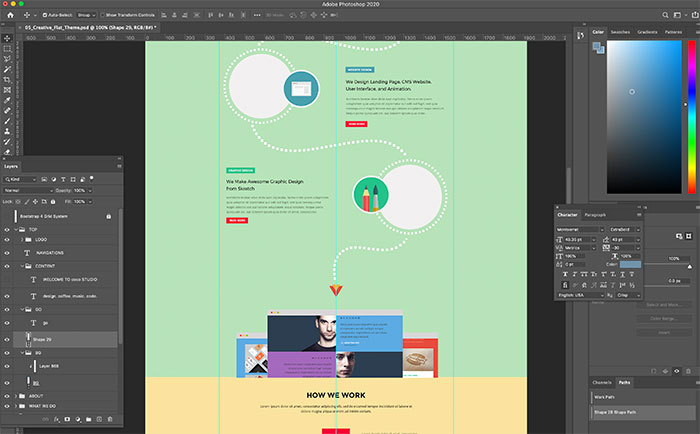
Here’s where we started in Photoshop:

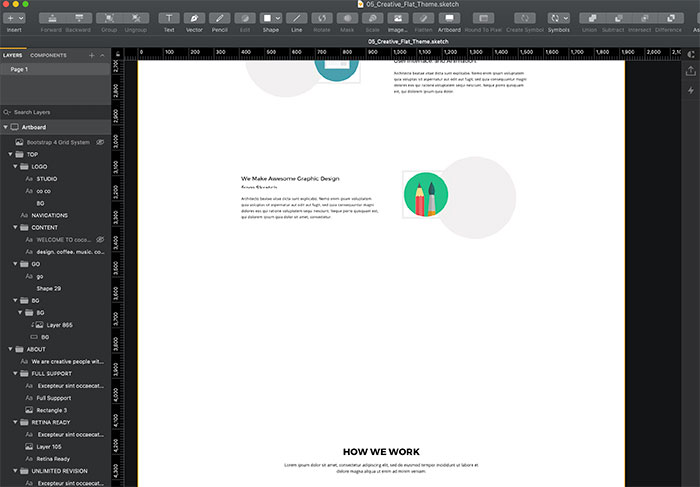
And here’s where we landed in Sketch:

That doesn’t look … good.
Why You Shouldn't Convert Photoshop Files to Sketch
- Speed. The automated conversion is a surprisingly quick process.
- A good repository of assets. Even if the conversion isn’t up to snuff, it’s still a decent way to pull some assets into a Sketch file.
- Not a “catch-all.” Even when conversions can get pretty close to the original PSD, there is still quite a bit of work that needs to be done to the converted file to get it right.
- Prototyping & artboard issues. Even if you set the width of the Photoshop file to a standard Sketch artboard size (say 1440px wide), Sketch will read it as a custom size. So if the end-goal is using the comp as a starting point of a prototype, some work will need to be done.
- Text issues. If there is more than one typeface, weight or style in any text block, those multiple styles will not be honored in Sketch.
- Layer issues. The conversion does its best to work with Photoshop layers, but it’s by no means perfect.
Conclusion: Photoshop -> Sketch
Converting Photoshop files to Sketch can be tempting but often leads to time-consuming fixes and imperfect results. Instead, consider building designs directly in Sketch to leverage its full capabilities for prototyping and web deployment. While tools like Avocode offer quick conversions, they still require significant adjustments. Opting for native Sketch workflows ensures better efficiency and consistency in your design process, saving time and delivering higher-quality outcomes.



