Google. Love ‘em or hate ‘em, there’s positively no doubt that their voice is the loudest and most authoritative when it comes to standards and practices on all-things web.
And these days, it seems there’s always something new Google wants you to do to optimize your site to curry search result favor.
And you can’t say it’s a bad thing.
Should all sites be responsive? Absolutely. But the minute Google mentioned that responsive sites would fair better in search results, it became a mad-dash to kill all of your site-lite plugins, and get to work on creating mobile-ready breakpoints in your CSS.
Should sites have an SSL? Probably. But it’s coming to pass that Google may look more favorably upon the sites that carry the coveted “https” in front of URLs. In many ways, Google is doing for the web what iOS has done for mobile apps: creating a set of best practices, and enforcing them on their own timeline. Pretty devious. Also pretty genius.
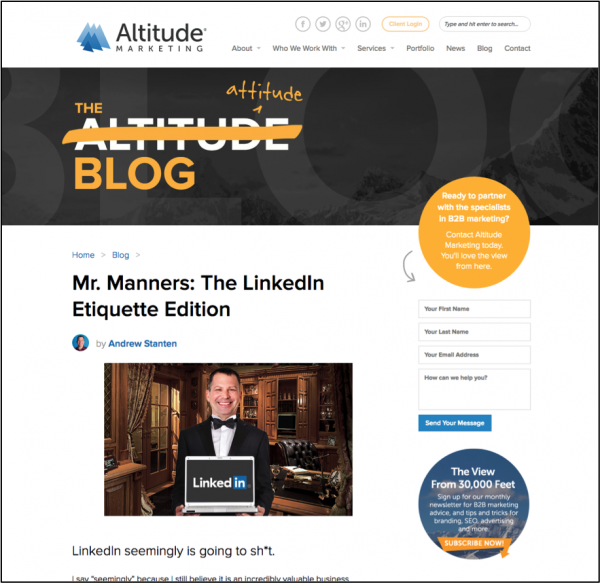
Below: A Blog post

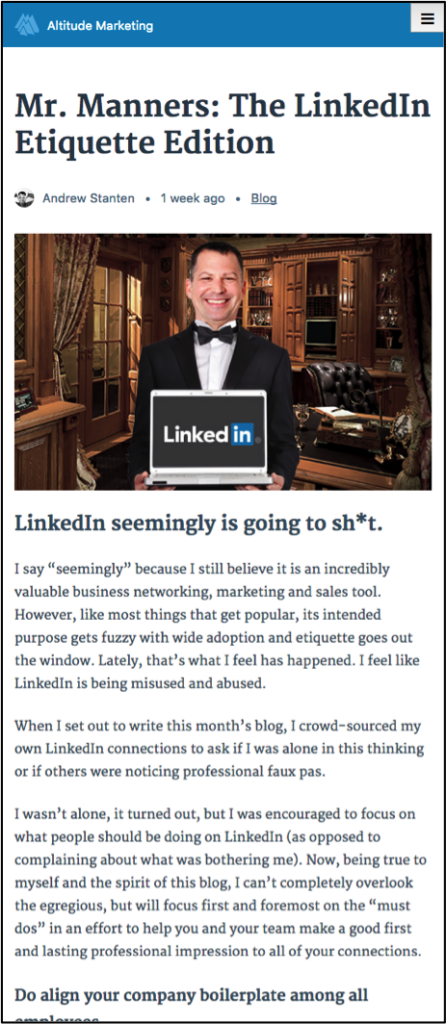
Below: Same Blog post, AMPED!

So, what’s the latest from Google?
AMP: Accelerated Mobile Pages. Google wants you to make your content load as fast as humanly possible on your phone. The premise is fairly simple: When a user gets to your, let’s say for the sake of argument, latest blog post, AMP shows you a super-nimble, no-frills reader view. Not “Kindle-riffic” by any means, mind you. Elements like images, branding, and navigation are still present … but just the “essentials.” In Google’s own words, “Speed matters and instant is the ideal.” Tough to argue with that.
How It Works
Without diving too far into the weeds, installation of AMP on a website is fairly simple. Several plugin developers already have readymade solutions ready for WordPress, among other CMSs, and deploying AMP on a non-CMS website involves calling to Google-provided Javascript, JQuery, and your own modified CSS. From there, any “AMP-Enabled” reader or browser on mobile devices will render your news, posts, etc. in an instant by showing only what you need to see fast. You can configure the AMP-view of your posts as much or as little as you like. Not quite “plug and play,” but close enough.
What’s Awesome About AMP?
Quick: Think of your favorite reading experience on your phone. Personally, I like the curated view in Apple News. I also like the DIY-feel of Feedly. What do they have in common? They make reading articles and posts very simple. But, on one side, Feedly strips out branding completely, leaving only images and text. On the other is Apple News, which is noticeably slower to feed in the latest articles, due to the fact that Apple News utilizes some light-branding of the source material, which can bog things down. AMP-ready articles split the difference between a “zero frills” view, and a “branded” experience, all while keeping the viewer on your site.
Google is also pretty quick to explain the monetary benefits of being AMP-enabled. According to their FAQ:
“We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.”
What’s Not So Awesome … Yet.
Let’s tackle the obvious: AMP is not widely supported yet. Not even by Google. So, taking the time to deploy this solution on your site can feel like building a new addition on your house that no one can go into. Plus, even though there is quite a bit of evidence to support the fact that more and more people are getting their news on their phones, it’s still a hard sell for some people. Think of the conventional wisdom of only about seven years ago or so: “It’s a fun device, but no one wants to read long articles on a 5-inch screen…”
Suuuure. That ship’s already sailed, gramps. I mean, unless you can think of a better way for me to catch up on the latest Slate articles at my kid’s soccer practice?
The Verdict
I’ll keep this fairly simple: Have a substantial blog? A robust News archive? Deploy AMP on your site soon. The solution may not be widespread yet, but it will be. Is your site NOT blog-centric or news-heavy? It’s a great idea to install AMP anyway. It doesn’t take a ton of effort, and if what Google says is true, the time is coming soon where not putting in the effort may be detrimental to your site’s search placement. Here is a nice sample list of who’s already using AMP.
Ultimately, the decision to deploy AMP should at least be the catalyst for a fresh set of eyes on your site. Maybe it’s time to take another look at your CSS, or maybe certain elements just need a tune-up to make it run a little more smoothly. A site can always be improved upon, and if groaning your way through another “Google-Necessity” forces you to take a harder look at your site, it’s well worth it.
For more information, check out the AMP Project Website.