Sketch has become the go-to user interface and website design tool for marketers. It’s easy to use, which is great. But what’s even better is how expandable it is.
In this post, we’ll list four must-have Sketch plugins that every marketer and web designer should know about. We’ll tell you what they are, what they do, why they’re great and how to get them.
Installing Sketch Plugins
Sketch makes it super easy to expand its capabilities with plugins. (The fact that it’s Mac-only helps here. No .exe files anywhere!)
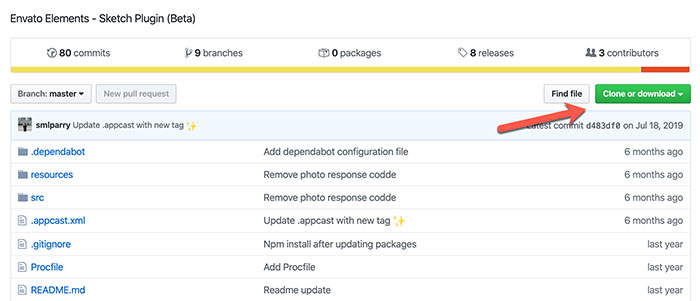
First, you find the plugin you want and download a .zip file. This is often on a publisher’s site, but sometimes it’s on GitHub. When it’s there, click this button to download it:

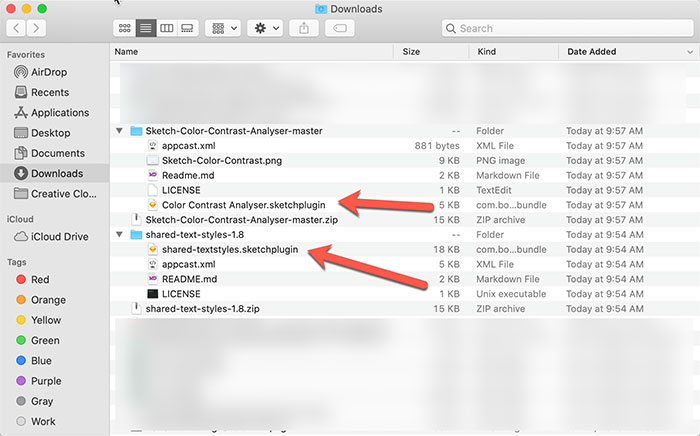
After you download, pop the .zip open and double click the “[filename].sketchplugin” file.

That’s it! Your Sketch plugin is ready to go.
Why Sketch Rocks for Marketers
Time was, you’d design your websites in Photoshop and kick out JPG or PDF files for review. That was a pain for several reasons.
First, you needed to flow text in Photoshop. If you’ve ever used the application, you know how awful that is.
Second, it made prototyping sites very difficult. Instead of showing an experience, you’d see a series of flat files in a set order.
The same problems occurred when designing a GUI or mobile app.
Enter Sketch.
With Sketch, everything is easier. You can link individual areas to create a fully functional prototype. Working with text is almost as easy as InDesign or Lucidpress – you can write right in it. And it makes collaboration easy by sharing files in Sketch Cloud.
Basically, it’s the UI and web design app every marketer should have. There are other prototyping tools out there, but if you’re a Mac shop, Sketch should be your first choice.
But if you’re here, you probably know that. You’re looking to make Sketch even better. Here are four must-have Sketch plugins that do just that.
#1: Envato Elements
Envato Elements is to stock art what Sketch is to UI design. It’s easy, it’s cheap and it’s super accessible.
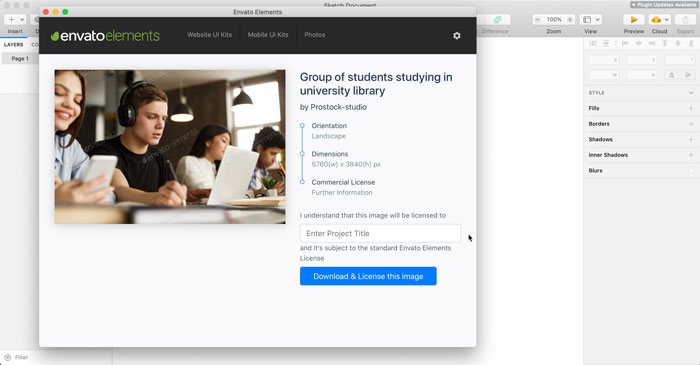
The Envato Elements Sketch plugin lets you directly import UI kits or stock photos. In other words, say goodbye to downloading images from the web.
Just fire up the Envato Elements plugin, find what you want and pop it onto its own artboard.

You’ll need an Envato Elements license to use this Sketch plugin, but you should have one already. If you don’t, it’s $16.50/month for unlimited assets.
Go buy it.
Price: Free
Download the Envato Elements Sketch plugin
#2: Color Contrast Analyser
Color contrast is a huge part of web accessibility. Insufficient contrast makes your site’s content unreadable for a swath of the population.
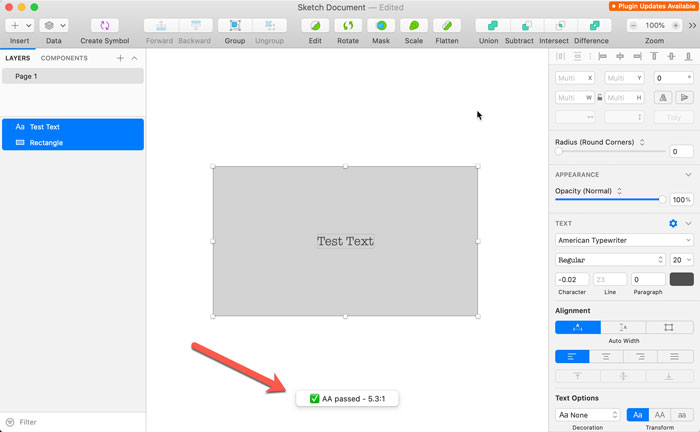
The Color Contrast Analyser Sketch plugin lets you instantly check the contrast between text and background layers.
Like, instantly.
Select some elements and run the extension from the Plugins dropdown. It will tell you your contrast ratio and whether you pass or fail AA or AAA WebAIM standards.

For reference, you’re looking for a minimum 4.5:1 ratio for small text, and 3:1 for large or bold text.
Price: Free
Download the Color Contrast Analyser Sketch plugin
#3: VisualEyes
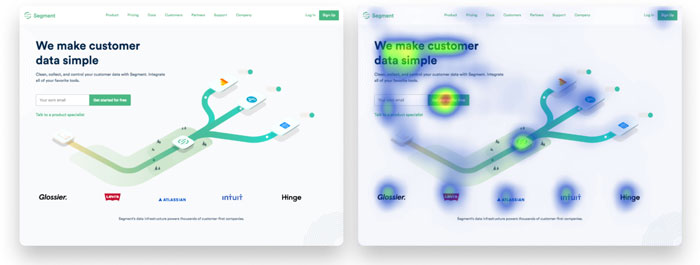
This Sketch plugin is very cool. It uses an AI algorithm generated from eye-tracking data to:
- Predict the areas of your page that will draw users’ attention
- Help you minimize design clutter to improve usability
Here’s an example of a heatmap it generates:

If you’ve ever designed a website, you know the struggle. You build according to your preferences and brand standards. But you don’t necessarily know how users will react without expensive testing. At best, you typically get the opinions of a few friends and colleagues.
That’s why VisualEyes is a fantastic tool for your development toolbox. If its algorithm says nobody will see your most important messages, you’re going to want to change something up.
Price: Free for limited use, $20/month for full access
Download the VisualEyes Sketch plugin
#4: Export Text
Next to AI-powered design assistance, exporting text seems simple. It is. But it’s really important.
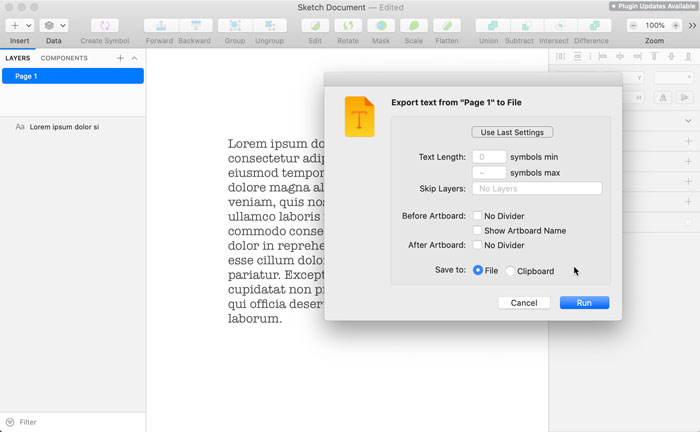
Imagine you’re writing a page of content in Sketch. That’s awesome for showing content in context.
It’s not so great for editing. Track changes isn’t really a thing in design files. So you want your text in a Word document or Google Docs.
Feel like copying and pasting from all your layers?
Of course not!
This simple, must-have Sketch plugin takes the text on your artboard and drops it into a file or onto your clipboard.

Quick, easy, done.
Price: Free



